28th to 30th October, Ravensbourne, London
Artcodes is going to be showcasing our brand new wallpaper as well as getting you to interact with our Stalker wall illustration. You will also be able to be the first people to build your own Christmas with Artcodes advent calendar. With three events across the venue we are excited to showcase it all to you.
We are running our Stalker illustration and advent calendar workshop with the Tale of Two cities zone and our wallpaper is being held with the MozEx across the site.
Stalker
 The underlying sci-fy story is one of rebellion by the Stalkers against their oppressors. Opening elements of the narrative position the experience as a call to arms and the illustration as an “inter-dimensional communication device”. The associated digital experience takes the form of a game comprising a series of missions that require interaction with not only the illustration but also nearby people and places. Download the Storicodes app (AppStore, Google Play) and come and give it a go, see if you can crack the code to open the safe!
The underlying sci-fy story is one of rebellion by the Stalkers against their oppressors. Opening elements of the narrative position the experience as a call to arms and the illustration as an “inter-dimensional communication device”. The associated digital experience takes the form of a game comprising a series of missions that require interaction with not only the illustration but also nearby people and places. Download the Storicodes app (AppStore, Google Play) and come and give it a go, see if you can crack the code to open the safe!
View on the MozFest schedule: Saturday 11:15am-2:45pm, 1:00pm-4:30pm, Sunday 11:00am-2:30pm, 1:00pm-4:30pm
Wallpaper
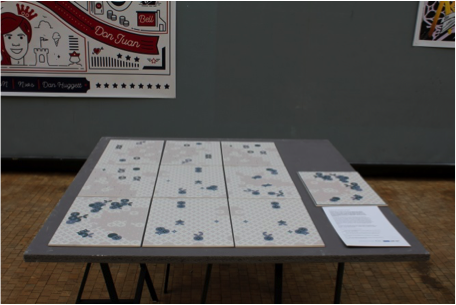
 Liz Jeal and Lilli Cowley-Wood were commissioned to produce a wallpaper using our newest developments with Artcodes, colour filtering and angle recognition, enabling those stood at different angles to each other to gain different information. Various uses for the wallpaper have been discussed such as audio story-telling in a child’s bedroom to seasonal information about the British wildlife in your back garden and how you can help support and conserve it. We want you to come and explore these developments and help suggest ways in which it can be implemented.
Liz Jeal and Lilli Cowley-Wood were commissioned to produce a wallpaper using our newest developments with Artcodes, colour filtering and angle recognition, enabling those stood at different angles to each other to gain different information. Various uses for the wallpaper have been discussed such as audio story-telling in a child’s bedroom to seasonal information about the British wildlife in your back garden and how you can help support and conserve it. We want you to come and explore these developments and help suggest ways in which it can be implemented.
Check out his and other works in the MozEx publication.
View on the MozFest schedule: Saturday 10am-1.30pm, 1pm-4.30pm, Sunday 11am-2.30pm, 1pm-4.30pm
Christmas with Artcodes
 A fun customisable, interactive advent calendar to use with the Christmas with Artcodes app. We would like to invite you to be the first in creating your very own interactive calendar in our one hour workshop session, where we will help you adapt and personalise your calendar to take home with you.
A fun customisable, interactive advent calendar to use with the Christmas with Artcodes app. We would like to invite you to be the first in creating your very own interactive calendar in our one hour workshop session, where we will help you adapt and personalise your calendar to take home with you.
The calendar comes with 24 Artcode stickers you can put under any doors. When these stickers are scanned by the Christmas with Artcodes app on a smart phone or tablet they open a digital surprise.
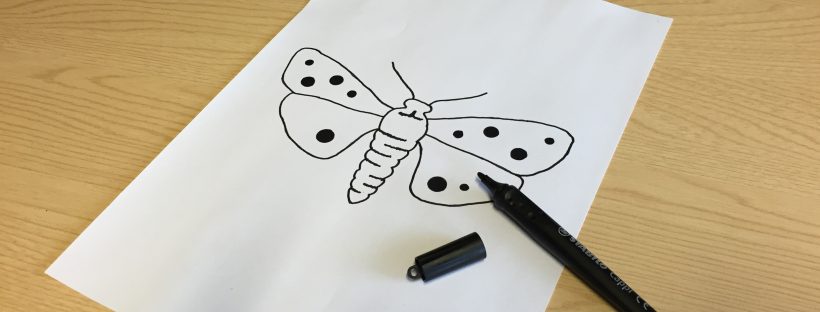
Learn how to draw your own Artcodes and how to connect your Artcodes to your own pictures, videos or music. A fun way of creating your own interactive art!
Click to here to view on the MozFest schedule (Sunday 11:00am-12:00pm) >>







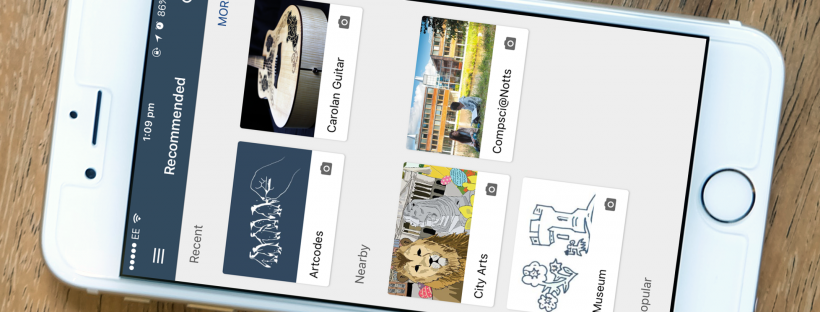
 to go to the scanning screen.
to go to the scanning screen. 
 .
.  in the bottom right corner to create a new experience.
in the bottom right corner to create a new experience.  .
.  to delete this date and/or location.
to delete this date and/or location.



 Artcodes have contributed a variety of activities to Central Saint Martins Research Fortnight, which took place in the Central Saint Martins building in Kings Cross.
Artcodes have contributed a variety of activities to Central Saint Martins Research Fortnight, which took place in the Central Saint Martins building in Kings Cross. To illustrate the broad range of possibilities that exist with a flexible topological marker technology such as Artcodes, we brought along artefacts produced in a variety of media, all of which embedded scannable patterns with a broad range of aesthetics and purposes.
To illustrate the broad range of possibilities that exist with a flexible topological marker technology such as Artcodes, we brought along artefacts produced in a variety of media, all of which embedded scannable patterns with a broad range of aesthetics and purposes. As part of the research fortnight, members of the Artcodes team also gave talks and lead discussions. Professor Steve Benford talked about the Internet of Things, illustrated by the
As part of the research fortnight, members of the Artcodes team also gave talks and lead discussions. Professor Steve Benford talked about the Internet of Things, illustrated by the